The advent of smartphones has changed the way how people access information and they rely on their phone for getting the latest updates and news. However, when a webpage takes too long to get loaded, it loses a reader as well as the opportunity of earning revenue from subscriptions or advertising. The main reason being that the advertisers on these websites try really hard to get the attention of the consumers to their ads but when the page loads slowly, people relinquish them completely. Today, there are literally more than hundreds of tools and tricks that can be utilized for optimizing the loading times of mobile but the AMP project is among the most promising and challenging method that aims to sort out both the issues.
AMP stands for Accelerated Mobile Pages and in this article, we are going to highlight its history, guidelines and how to develop AMP pages making use of WordPress.
AMP Project: Overview
Last October 2015, Google announced a new, innovative and handy framework, Accelerated Mobile Pages (AMP) that can be utilized for developing instant-loading mobile web pages. This modern shift towards a mobile-friendly web is Google™s reply to Apple news and Facebook™s latest articles. While both the initiatives need to come into a dedicated partnership with Apple or Facebook, anyone can make use of Google™s AMP for creating web pages.
This open-source initiative is specifically designed for the publishers to improve the loading speed for their mobile audience with an ease without giving up on any ad revenue that they may count on. Boasted on its own lightweight framework, AMP HTML was created for building terrific light web pages, hence reducing the loading times.
Though it can™t be stated that AMP Project is the sole lightweight framework that is created to resolve this issue, but it can definitely be said that with Google™s backing, they are in advantageous position. For instance, website created utilizing the AMP framework will be cached by Google precisely at no cost to the developers (they are totally free to make use of other caching services if they wish to do so).
If free caching and fast loading times do not make the deal much attractive, then AMP project pages also come with high quality Google™s mobile outcomes. The project is also backed by other well-known companies such as Adobe Analytics, Twitter, Pinterest, LinkedIn and wordpress.com itself which have already stated their plans related to AMP integration.
The major drawback of making your pages AMP friendly is that they must follow certain guidelines that might not be acceptable to everyone. If your website is already created keeping mobile browsing in mind, then it must be quite speedy from before and you won™t see a major benefit in that regard.
On the other side, if you wish to use it, then AMP guidelines are very well-documented and making a switch is not at all tough especially for the WordPress users because of the latest plugins.
Workings of AMP
As stated earlier, the AMP project makes use of its own framework which enables finite set of technical functionalities for reducing the blot and fulfilling the commitment of speed.
In order to enjoy the benefits offered by Google, AMP pages must adhere to a specified set of layout and styling rules that need to be taken into consideration with the project™s guidelines. Talking in context to styling, AMP pages are totally dependent on CSS (no external style sheets included) so you cannot make use of any inline style attributes as well as some animations are also restricted to be used for avoiding any performance issues.
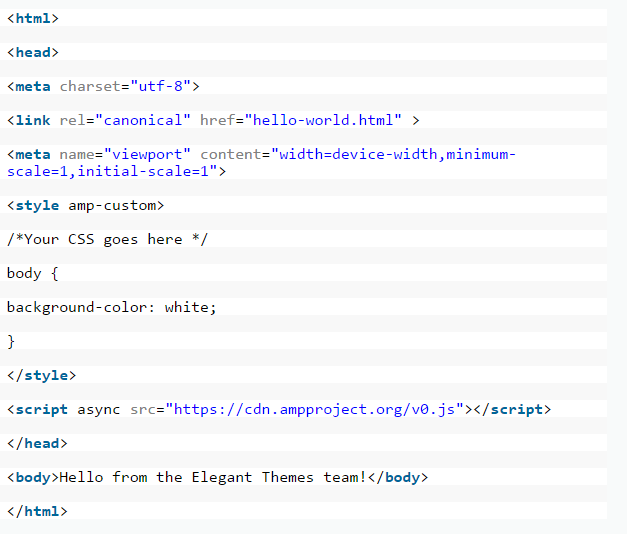
While not being permitted to use any external stylesheets can be a problem, the detailed specification provided by the AMP project gives a clear view that the increased performance is attained by just inclusion of your CSS within the head tag and when its AMP, every minute & second count. For adding style to a page, you must use the <style amp-custom> tag, as shown in the illustration below.
There are numerous default components to AMP pages present on the AMP Project™s GitHub page of pre-made CSS styles. Though the framework of AMP is not that difficult to learn, some experienced WordPress developers have taken it themselves and started to develop such plugins that are capable enough to take your pages and change them to the AMP approved format. Let™s go through these plugins.
Integration of AMP with WordPress
The AMP plugin is the perfect option for changing your pages to the AMP standards at present. The substitute discussed here work as complements to the AMP plugin and offer distinct functionality that will be covered in their respective sections.
AMP
The AMP plugin once enabled automatically builds AMP versions of all the posts. The setup process of AMP can™t be hassle-free than this as there are no customization options available once the plugin gets activated. You just need to add/amp/ to the URL of your posts for accessing its AMP version such as https://www.example.com/insert-an-imaginative-title-here/amp/ “ et voila!
You can also make use of ?amp=1 as a substitute in order to access the AMP version of your post relying on your permalink customization. This plugin can be utilized to create only AMP pages. However, if you wish your mobile users to access them, then you require to make them observable by Google from before.
Custom AMP
If you want this plugin to work efficiently, you will require to install and activate AMP plugin as it modifies some of the default configurations for creating AMP pages. In order to be more precise, using the Custom AMP plugin can do the following:
a) Allow you to make changes in your site™s logo as it will be seen in mobile devices.
b) Showcase your WordPress comment section.
c) Addition of specified images to your posts.
d) Display a navigation menu.
e) Google Analytics to be set up.
f) Addition of personalized code to your posts™ footer and CSS.
g) Inclusion of related posts.
Facebook Instant Articles and Google AMP Pages
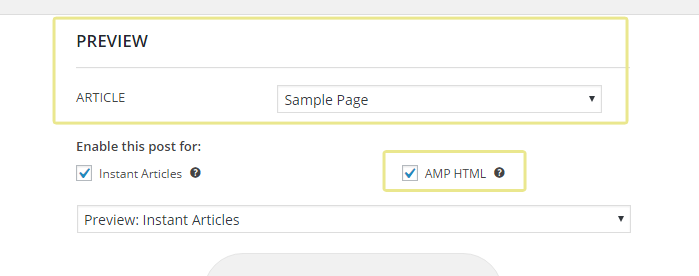
As is the case with Custom AMP, if you want this plugin to work properly, you must have AMP-compliant pages so it is advisable to use it with the AMP plugin. Once it has been installed, you need to go to the Mobile Formats tab on the dashboard in order to complete the configuration process. The foremost thing that you will come across is a list of publishing choices which includes Google AMP HTML, Facebook Instant Article and Apple News formats that can be implemented soon. In case, you have already installed the AMP plugin, you will come across a ready checkmark on the Google AMP HTML option:
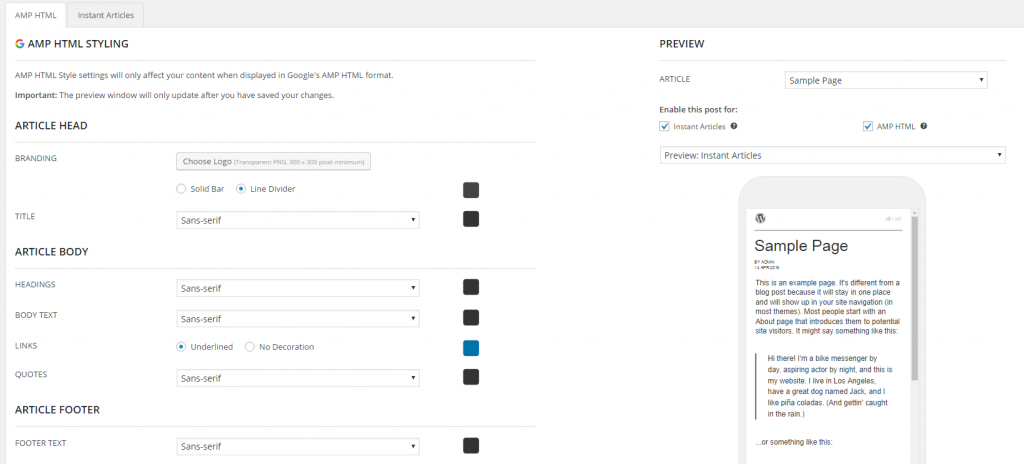
The ready checkmark indicates that the content is fully completed to be sent to Google and is shown in its search results. The plugin also offers an array of options that you may wish to go through. For instance, you can easily change your logo and alter the fonts utilizing your AMP pages in the styling tab:
As it can be seen, this section includes a short preview to showcase as to how your pages will be displayed when you follow the guidelines of AMP. All you need to do is (to) select a page that you wish to preview from the corresponding list:
 Though custom AMP plugin can manage integration with Google Analytics, it is still suggested to make use of this plugin as its interface is very much pleasant to work with. You just need to go to the Analytics tab and link your account that enables it for the AMP pages:
Though custom AMP plugin can manage integration with Google Analytics, it is still suggested to make use of this plugin as its interface is very much pleasant to work with. You just need to go to the Analytics tab and link your account that enables it for the AMP pages:
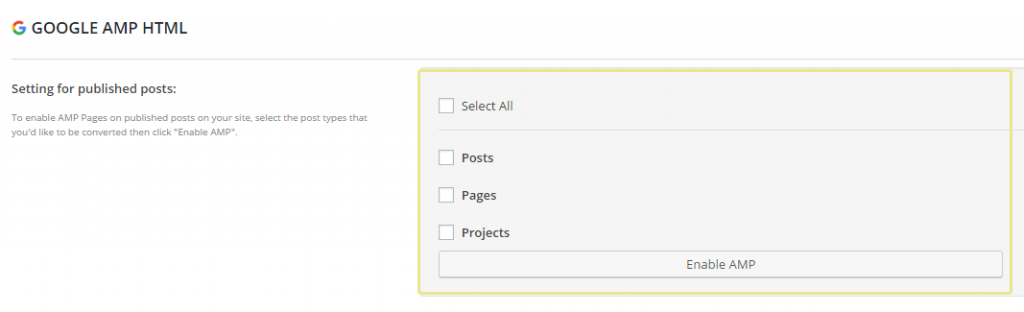
This plugin allows you to select which type of publications (projects, posts and pages) should comply with AMP. By default, the AMP plugin can work only with posts till the time you use the plugin to configure it:
Option to forcibly disable plugins from AMP pages are also available that shouldn™t be compulsory till the time AMP plugin is working efficiently and is not affected because of some compatibility issue with one of the active plugins. Lastly, you also have the option of enabling AdSense integration for the AMP pages from within the plugin by just joining your account from the Ads tab.
Wrapping Up
Though integrating AMP with your WordPress website may appear to be a tough task, but with the help of one or two plugin, the process becomes extremely easy & hassle-free and allows you to enjoy the benefits without doing any hard work. Apart from the known benefits, it is always advantageous to stay up to date of the latest technologies in order to stay ahead in the competition. In order to successfully integrate AMP pages to your WordPress website, you simply need to know the basics of AMP, install the above plugins and work smoothly. What are your thoughts regarding AMP projects. If you feel we have missed out some points then feel free to share your opinions with us in the comment section below.














Sam
Thanks guys for this helpful Article.